ueditor二次开发系统:扩展工具栏增加自定义按钮
1.需要一张小的png的icon,然后将这个icon放在themes文件夹中的default中的images文件夹中。
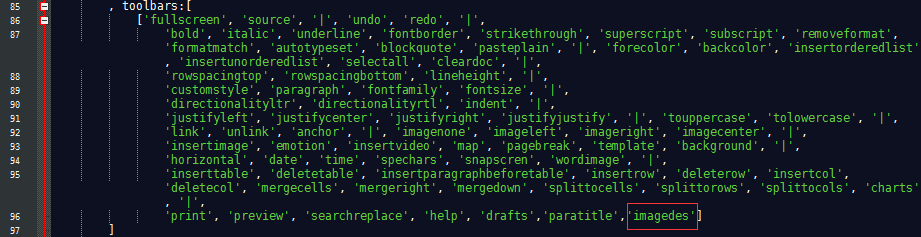
2.在config.js中加上这个按钮的名称,在toolbaars的数组中,如图

对应还需要添加一个labelMap,用于鼠标移上按钮时的提示。
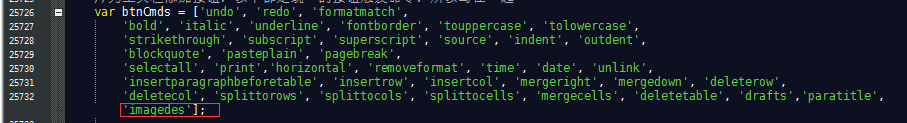
还需要在ueditor.all.js中增加按钮

我加的这个功能,是图片的描述样式按钮,为了统一文章中所有图片的描述文字,特意增加的这个按钮。
3.在css中 将按钮对应的样式添加上去,就是将对应的icon设置一下:
.edui-default .edui-for-imagedes .edui-icon {
background: url( ../images/imageDes.png ) no-repeat 2px 3px!important;
}
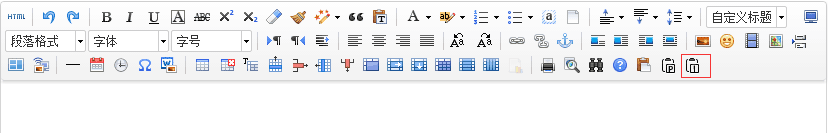
然后就可以看到自己在编辑器中增加的这个按钮了
由于编辑器中的图片大多是图片精灵,所以在css代码中用的都是取的位置。

上图中最下面一行最右面的那个按钮就是添加上去的
button 已经显示出来了,接下来是功能的实现。其实我这个功能也是比较简单,就是改变一下字体的颜色,位置这些样式。
接下来该实现功能了,当然不同的按钮,功能的实现肯定是不一样的
下面是在再 ueditor.all.js 中定义的图片描述样式按钮的功能
UE.plugin.register('imagedes', function(){
return {
commands:{
'imagedes':{
execCommand:function(){
var me = this;
var text=me.selection.getText();
var obj=me.selection.getStart();
var range = me.selection.getRange();
range.deleteContents();
var node = new UE.uNode({
type:'element',
tagName:'p',
attrs:{class:'imageDes'}
});
node.innerText(text); me.execCommand('inserthtml',node.toHtml());
}
}
}
}
});

